What is Google AdSense?
Google AdSense is a
free program run by Google that allows you to display Google adverts on your blog/website and
pays you everytime
someone clicks on one of these ads. Just submit your blog to Google for
approval and after your content has been approved, you are ready to
place
AdSense ads on your website. But beware, Google AdSense doesn't approve any sites! According to
AdSense policy you are not allowed to do the following things:
 |
| Google Adsense Optomization tips Help You Earn More Money |
1) Do not click on your own AdSense ads by any way.
2) Do not increase AdSense ad impressions with some automating tools.
3) Don’t ask others to click on your ads.
4) Don’t alter the AdSense code other than
fonts and colors.
5) Don’t put AdSense code on adult or prohibited content.
Some basic optimization tips can double your
AdSense revenue, so i've added a list of some of the best Google Adsense Tips and Tricks for making more money from the
Google Adsense program.
Tips to Increase Google AdSense Earnings
1) Place the
Adsense ads above the main fold that user can see your ad units without scrolling down on your site. This will increase your Ads Click Through Rate (CTR)
Because browsers and screen sizes vary, Google has created a
nice tool that allows you to enter any URL, and check whether you've implemented your ads above the fold.
2)
The best performing ad units for AdSense are:
250×250 Square
160×600 wide skyscraper
336×280 large rectangle
300×250 medium rectangle
Use them wisely. I suggest you to place 250 x 250 size ad units at the
top of every post and align it at the right or left side of the post
content. The 160×600 ad format can easily fit in the sidebar of your
blogger blog.
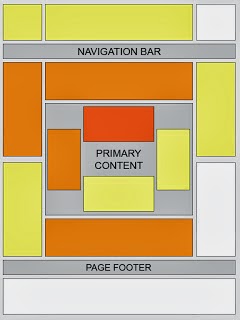
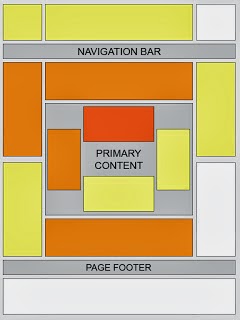
3) You can use the following “
heat map” provided by Google to analyze other
top performing ad placement
slots. You should concentrate on the areas with darker
orange color which represents the
hot spots of the ads slots. (see in the image below)
 |
| Google Adsense Optomization tips Help You Earn More Money |
4)
Text ads are good for the first Google Ad unit. I also
recommend you to place a 300×250 unit in the sidebar (or somewhere below
the fold) – these generally serve CPM based ads and will help you
monetize visits from places like Digg and StumbleUpon.
5) Ads placed
in-between the content can also perform well. If
you have small posts then put ads at the top of the page content. If you
have big post then ad units placed at the bottom or middle of the post.
6)
Do not use borders to your text ads or use them wisely.
7) To blend, choose the colors that match with the colors of your
website: for example if your site background is black, you will
put the same background for your Adsense ads.
If your links are blue, then select the color blue for Adsense links.
If your titles are red, then make your Adsense block titles red.
8) To complement,
use colors that already exist on your site, but don't match the background and borders exactly where the ads are placed.
9) To contrast, choose colors that stand out against the background of your site.
Contrasting is recommended only
for sites with dark background, so we suggest using an ad style with white background, white borders, and blue titles. (google hints)
10) Use
link units near the site navigation bar. The main
advantages of this placement, are that they can perform well and you
don't need too much Ad space on your site. This way, your site looks
clean and also, your visitors will be annoyed.
11)
Study your keywords and the target ads to these keywords.
Usually, Google Adsense crawler searches for the first or second
paragraph to target ads to that page so don't forget to add your
page-targeted keywords at the beginning of your post.
12) MFA (made for AdSense) sites are websites created around AdSense
keywords, and often, these are poor quality sites with little or no
original content.
Use Allow and block ads feature to
block low paying or irrelevant ads
showing on your site. And be careful when you're doing this, sometimes
one ad unit can give you $0.01 in one country and $1 in other country.
13) Use
Google Adsense ad preview tool to view what ads are showing on your site.
14) Many times you can
earn you more AdSense revenue from Image search engines than
with the regular web traffic. Upload good quality images and use text
captions with alt tags to make sure that blog images rank good in Image
Search results.
15) Add a
search box at the top left region of your blog and use
the word "search" in the submit button otherwise visitors might be
confused and might not notice it. If you use a second search box, put it
at the bottom of your pages.
If you have any other suggestions, write a comment below.
Good luck!